В данном разделе будет рассмотрена информация по быстрому созданию и развёртыванию сайта с помощью QWEL CMS.
Для создания сайта на CMS выберете пункт в меню
или нажмите на большую черную кнопку “Начать”. Выберете интересующий вас Тариф (по умолчанию любой тариф предоставляется бесплатно на 20 дней). После выбора тарифа на следующей странице вам надо будет заполнить данные для создания вашего первого сайта. Укажите любой желаемый домен – для вас будет создан бесплатный домен 3-го уровня формате имясайта.qwel.ru – в дальнейшем вы сможете самостоятельно, или с помощью нашей службы поддержки перенести сайт на собственный домен(как это сделать будет рассказано в отдельной статье здесь).
После завершения регистрации посмотрите свой ящик электронной почты (обязательно проверьте папку спам). Следуйте инструкциям из письма или простой перейдите по ссылке и ваш новый сайт готов.
Внимание иногда в процессе активации нового сайта может появится критическая ошибка, это срабатывает облачная защита вашего сайта. Сайт при этом создан как и доступ админ-панель управления вашего сайта. Перейдите по ссылке в вашу панель управления сайтом, ссылка на нее также будет указана в письме после активации сайта. Для достпуа в админ панель для вас будет создан адрес – имявашегосайта.qwel.ru/wp-admin/# а сам ваш сайта будет находится по адресу имявашегосайта.qwel.ru. – как пример https://template.qwel.ru/wp-admin/ и https://template.qwel.ru.
Из админ панели вы можете перейти на ваш ново созданный сайт как показано на скриншоте.
Нажав на имя вашего сайта в админ панели управления вы сможете всегда попасть на свой сайт, также как и перейти обратно в панель используя панель управления в шапке вашего сайта.
Как установить тему QWEL?
Есть несколько способов. Первый: в админке выберите раздел «Внешний вид – Темы». Нажмите кнопку «Добавить новую». Или из находясь на сайте используя верхнюю панель управления сайтом в шапке.
Наведите курсор на выбранную тему и нажмите кнопку «Просмотреть». Движок включит режим предпросмотра. Если внешний вид сайта вас устраивает, установите и активируйте тему.
Второй способ: скачайте дистрибутив выбранной темы на компьютер. Это должен быть архив в формате .zip. В разделе админки «Внешний вид – Темы – Добавить новую» загрузите и установите шаблон. После загрузки активируйте его.
Вы установили и активировали понравившийся шаблон. Теперь можно приступить к настройке.
Каждый шаблон имеет собственные настройки. Описание настроек дефолтной темы Twenty Nineteen поможет понять закономерности и настроить выбранный шаблон.
В консоли QWEL выберите меню «Внешний вид – Настроить». Откроется страница настройки темы или кастомайзер. Доступные пункты настройки можно увидеть в меню в левой части экрана.
В разделе «Свойства сайта» загрузите логотип, укажите название и краткое описание сайта, добавьте фавикон.
В разделе «Цвета» выберите цветовую схему шаблона, а также цвет фильтра закрепленного фото.
В разделе «Меню» настройте меню сайта. Нажмите кнопку «Создать меню».
Добавьте в меню нужные страницы и нажмите кнопку «Опубликовать.
Работа с блочной темой подразумевает все тоже самое но с возможностью делать это сразу из конструктора при нажатии на кнопку “Редактировать сайт” в верхней панели управления. При нажатии на кнопку редактировать сайт или “Edit with WPBakery Page Builder” вы получаете доступ в конструктор страниц, и созданию внешнего облика вашего сайта, и каждой страниц в отдельности. В зависимости от выбранной вами темы вам будет доступен один из этих конструкторов или оба. В большинстве наших тем вы можете использовать оба варианта редактирования дизайна вашего сайта, или для разработки разных по функционалу разделов или страниц сайта.
Настраиваем CMS QWEL
Войдите в административную панель QWEL и выберите меню «Настройки». Укажите необходимые данные в каждом разделе настроек.
В разделе «Общие» укажите название и краткое описание сайта. Эта информация будет отображаться для пользователей. В полях «Адрес QWEL» и «Адрес сайта» укажите URL ресурса. Выберите часовой пояс, формат даты, язык сайта. Оставьте поле «Членство» пустым, так как на первом этапе развития сайта на нем захотят регистрироваться только боты и злоумышленники.
В разделе «Написание» выберите необходимые параметры. В начале работы подойдут дефолтные настройки форматирования, главной рубрики и формата записей. Если хотите публиковать заметки через электронную почту, введите необходимые данные: адрес сервера, порт, логин и пароль.
Обязательно укажите хотя бы один надежный сервис слежения за обновлениями в разделе «Сервисы обновления». В этом случае движок будет автоматически уведомлять поисковые системы о публикации новых материалов. Сохраните изменения.
В разделе «Чтение» укажите, что должно отображаться на главной странице сайта. Если создаете блог, на главной должны быть последние записи. Для сайта со статическими страницами в качестве главной выберите одну страницу и создайте отдельную страницу «Блог», на которой будут отображаться посты.
Укажите, сколько записей отображать на одной странице и в лентах RSS. Выберите отображение в ленте анонсов статей. Если по какой-то причине не хотите, чтобы поисковики начали сразу индексировать сайт, установите галочку в соответствующем поле. Позже ее можно будет убрать.
Как создать запись QWEL с помощью редактора.
Блочный Редактор QWEL вы можете использовать по умолчанию при выборе редактировать сайт или visual. Он не похож на традиционный текстовый редактор. Он использует блоки контента так же, как и современные конструкторы веб-страниц.
В этом разделе мы создадим новую запись QWEL с помощью редактора. Для этого в панели администрирования перейдите в меню Записи> Добавить запись.
Первый блок, который вы увидите — это заголовок, расположенный в верхней части документа. Чтобы создать заголовок записи, введите текст внутри блока.
Нужно отредактировать постоянную ссылку? Для этого в блоке «Заголовок», нажмите кнопку «Изменить».
Вы также можете выбрать редактировать сайт в меню QWEL над шапкой сайта. После чего вы сразу окажитесь в блочном редакторе и сможете редактировать весь сайт целиком.
Теперь вы можете начать добавлять блоки, которые вам нужны, в свой пост.
Теперь, как вы видите на изображении выше, у вас есть возможность добавить заголовок вашего сообщения, а затем пустой холст для добавления любого блока, который вы хотите добавить.
После добавления заголовка вашего сообщения перейдите в область контента, чтобы добавить блок. Вы видите + Plus знак, который вы можете использовать, чтобы добавить блок на свою страницу.
У вас также есть возможность добавить блок в верхний левый угол страницы.
Правая панель
Подробности в thПравая панель редактора изменяется в зависимости от текущего блока, который вы редактируете. Если вы редактируете изображение, вы получите параметры изображения на правой панели, такие как замещающий текст, размер изображения и т. д.
Когда вы начнете редактировать текстовый блок, он изменится соответствующим образом.
Визуальный редактор и редактор кода
Например, в классическом редакторе у вас была возможность перемещаться по визуальному редактору и редактору кода. Блочный редактор также дает вам возможность использовать редактор кода, если вам это нужно.
Избранное изображение для публикации
У вас есть возможность выбрать категорию вашего сообщения в блоге, добавить теги и избранное изображение на правой панели под вкладкой документов.
Повторить и отменить вариант
Вот хороший вариант для перемещения вперед и назад по вашей статье. Редакторы Qwel предлагают вам простой повтор и отменить в левом верхнем углу интерфейса редактирования.
Вы можете использовать эти два значка, чтобы отменить и повторить последнее действие.
Быстрая статистика
Это очень полезная функция, предлагаемая в редакторах Qwel. При написании своего контента вы можете просто щелкнуть и проверить количество слов на странице, количество блоков, которые вы использовали, количество заголовков, абзацев и т. д.
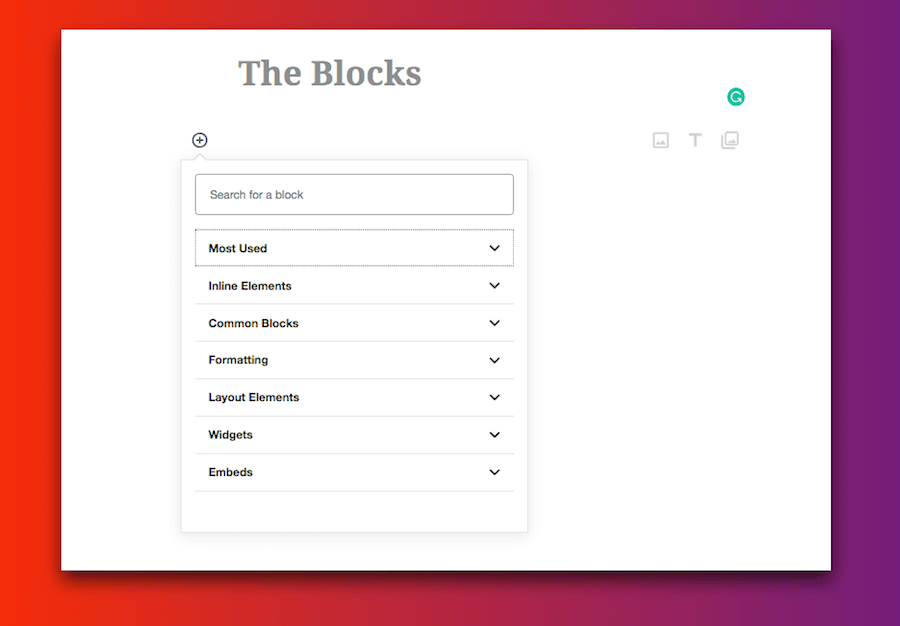
Введение в блоки
Блоки в Редакторе
Редакторы Qwel полностью посвящены блокам. Итак, это ссылки th перерывы, которые вы используете, чтобы построить веб-страницы и сайт.
Когда вы создаете свои сообщения в блоге, после добавления th заголовок сообщения весь холст доступен для добавления различных блоков.
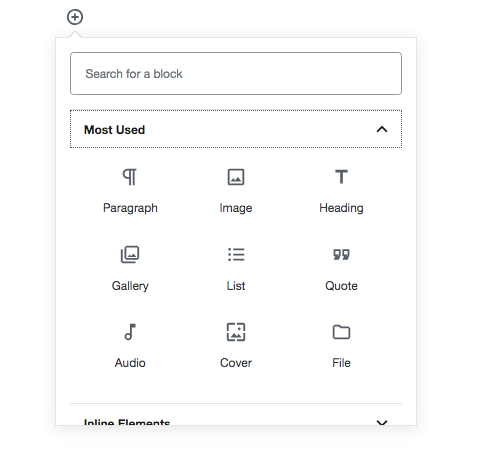
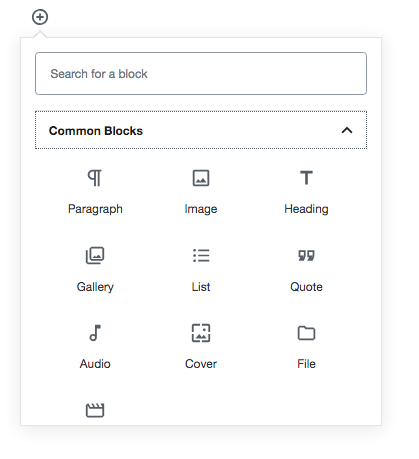
Вы увидите несколько различных групп, созданных для блоков, таких как наиболее часто используемые блоки, общие блоки, встроенные элементы, форматирование, элементы макета, виджеты и т. д.

Давайте рассмотрим каждую из групп одну за другой.
Наиболее часто используемые блоки, очевидно, будут использоваться чаще всего при создании сообщения в блоге, например, заголовок, изображение, абзац и т. д.
Общие блоки также будут иметь несколько похожих блоков.


Если стандартных блоков недостаточно для вашего сайта, есть ряд новых Плагинов блока которые вы можете использовать на своем сайте.




